If you want to speed up your WordPress site our article might be interesting to you. Fast loading pages improve user experience, increase your pageviews, and help with your WordPress SEO.
In this article, we will share the most useful WordPress speed optimization tips to boost WordPress performance and speed up your website.
1. Enable GZIP compression
You can do it using WP Performance Score Booster plug-in or manually by adding the following to your .htaccess file:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
<files *.html>
SetOutputFilter DEFLATE
</files>
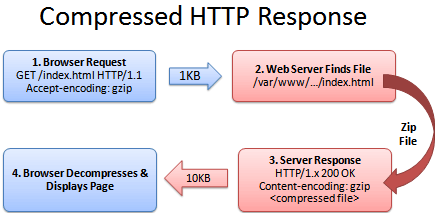
Before we start I should explain what content encoding is. When you request a file like http://www.yahoo.com/index.html, your browser talks to a web server. The conversation goes a little like this:

- Browser: Hey, GET me /index.html
- Server: Ok, let me see if index.html is lying around…
- Server: Found it! Here’s your response code (200 OK) and I’m sending the file.
- Browser: 100KB? Ouch… waiting, waiting… ok, it’s loaded.
Well, the system works, but it’s not that efficient. 100KB is a lot of text, and frankly, HTML is redundant. Every <html>, <table> and <div> tag has a closing tag that’s almost the same. Words are repeated throughout the document. Any way you slice it, HTML (and its beefy cousin, XML) is not lean.
And what’s the plan when a file’s too big? Zip it!
If we could send a .zip file to the browser (index.html.zip) instead of plain old index.html, we’d save on bandwidth and download time. The browser could download the zipped file, extract it, and then show it to user, who’s in a good mood because the page loaded quickly. The browser-server conversation might look like this:

- Browser: Hey, can I GET index.html? I’ll take a compressed version if you’ve got it.
- Server: Let me find the file… yep, it’s here. And you’ll take a compressed version? Awesome.
- Server: Ok, I’ve found index.html (200 OK), am zipping it and sending it over.
- Browser: Great! It’s only 10KB. I’ll unzip it and show the user.
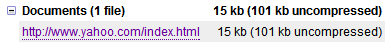
The HTML portion of the yahoo home page goes from 101kb to 15kb after compression:

2. Install a WordPress Caching Plugin
We recommend using the WP Super Cache:
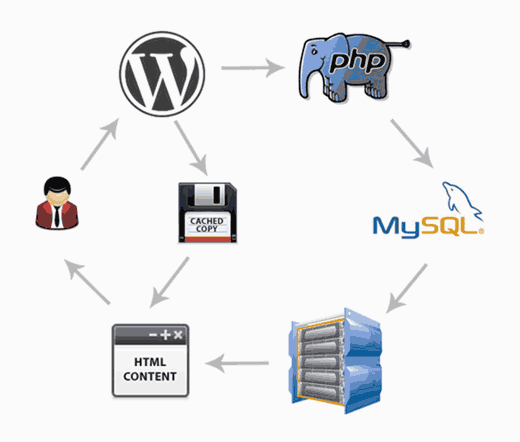
WordPress pages are “dynamic.” This means they’re built on the fly every time someone visits a post or page on your website. To build your pages, WordPress has to run a process to find the required information, put it all together, and then display it to your user.
This process involves a lot of steps, and it can really slow down your website when you have multiple people visiting your site at once.
That’s why we recommend every WordPress site use a caching plugin. Caching can make your WordPress site anywhere from 2x to 5x faster.
Here’s how it works: Instead of going through the whole page generation process every time, your caching plugin makes a copy of the page after the first load, and then serves that cached version to every subsequent user.

As you can see in the graphics above, when a user visits your WordPress site, which is built using PHP, your server retrieves information from a MySQL database and your PHP files, and then it’s all put together into a HTML content which is served served to the user. It’s a long process, but you can skip a lot of it when you use caching instead.
3. Optimize Images for Speed
If your images aren’t optimized, they could be hurting more than helping. In their original formats, these photos can have huge file sizes. But based on the image file format and the compression you choose in your editing software, you can decrease your image size by up to 5x.
We recommend using Smush Image Compression and Optimization plugin:
Smush – Optimize Images | Compress and Lazy Load Images | Convert WebP
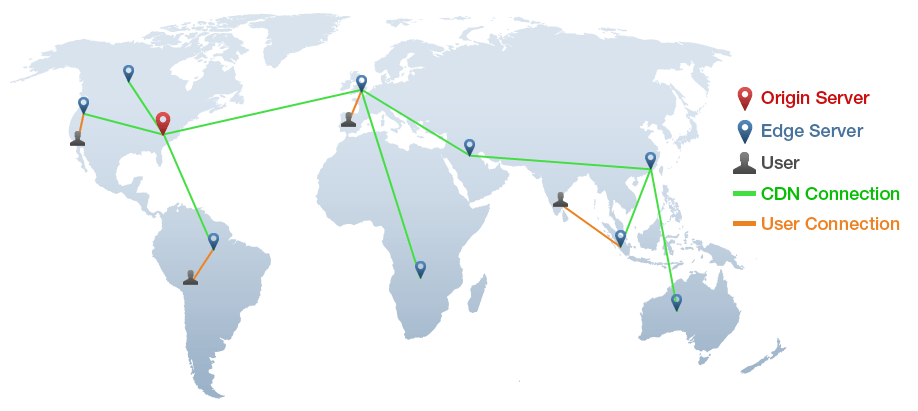
4. Use a Content Delivery Network (CDN)

Users in different geographical locations may experience different loading times on your site. That’s because the location of your web hosting an have an impact on your site speed. For example, let’s say your web hosting company has its servers in the United States. A visitor who’s also in the United States will generally see faster loading times than a visitor in Europe.
A CDN is a network made up of servers all around the world. When you use a CDN, every time a user visits your website they are served those static files from whichever server is closest to them. Your own web hosting server will also be faster since the CDN is doing a lot of the work.
We recommend MaxCDN. It works well with WordPress websites and complements your existing WordPress caching plugins for even faster loading times. See guide on how to install and setup WordPress CDN solution MaxCDN to get started.
Sources of this article:
http://www.wpbeginner.com/wordpress-performance-speed/
http://betterexplained.com/articles/how-to-optimize-your-site-with-gzip-compression/
